[转帖]height和line-height的区别(简单易懂)
|
liguoquan 2023年7月15日 15:6
本文热度 1752
2023年7月15日 15:6
本文热度 1752
|
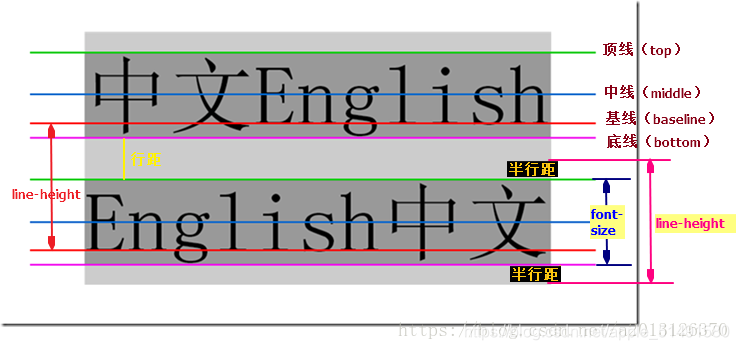
 :height和line-height的区别(简单易懂)
:height和line-height的区别(简单易懂)height:指定区域的高度
line-height:一行的高度,简称行高。

行高:两行文字之间基线的距离
1.height和line-height值相同的情况
实例解释:
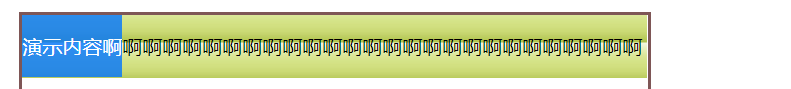
height定义了一个盒子的高度,这个盒子的背景是浅绿色,当height的值发生变化时,浅绿色的背景也会随之做高度上的变化。
line-height:定义的是每一行的高度,即为输入的内容。
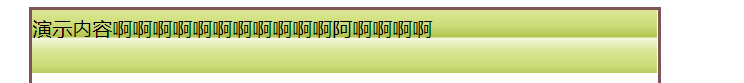
当height和line-height相等时,即盒子的高度和行高一样,内容居中
如图所示:

2.对height进一步理解
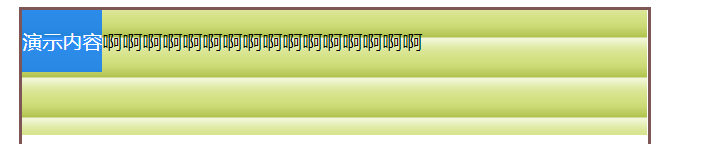
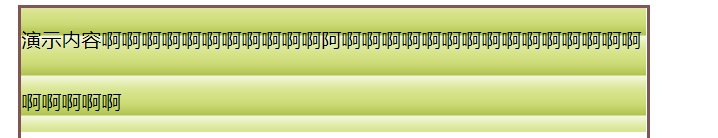
看下图:
这里height是两倍line-height,即浅绿色的背景可以接收两行的输入(如果超过两行,内容会溢出于浅绿色背景),如下所示,输入内容占用了第一行,第二行无内容。

3.对line-height进一步理解
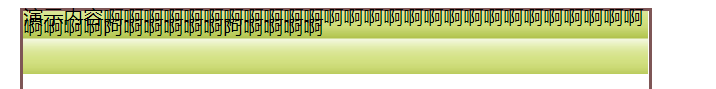
如果font-size(文字大小)比line-height(行高)大的话。也就是说文字大,但是行间距小,文字会出现重叠现象。
如图:

4.height>line-height
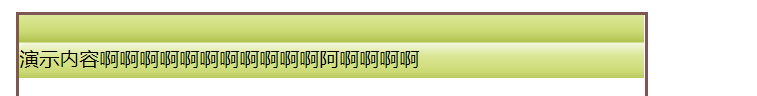
内容位于中线以上

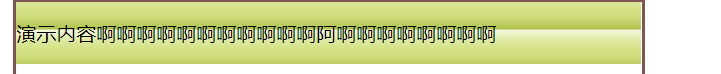
5.height<line-height
内容位于中线以下

6.特殊情况(height不设置)
height跟随line-height以及文字行数自动变化

当输入两行内容,height根据line-height的值自动变化,变化为line-height的两倍。

该文章在 2023/7/15 15:06:19 编辑过